Cara Membuat Form Pendaftaran dengan HTML
Untuk membuat form pendaftaran yang sederhana di HTML sangatlah mudah. Ada dua cara yang bisa Anda gunakan, yaitu bisa dengan menggunakan tabel dan juga bisa menggunakan div. Tapi, pada artikel kali ini kita akan membahas bagaimana cara membuat form pendaftaran yang sederhana yaitu dengan menggunakan tabel. Langsung saja, silakan simak langkah-langkahnya di bawah ini.
1. Sebelum membuat tabelnya pastikan berapa kolom dan berapa baris yang ingin Anda buat. Misalnya disini kita akan membuat 9 baris dan 3 kolom. Untuk lebih jelasnya silakan perhatikan script atau kode di bawah ini.
Nah, untuk membuat tabel pasti Anda menggunakan tag <table>. Sedangkan untuk membuat baris pada tabel Anda menggunakan tag <tr> dan kolom menggunakan tag <td>. Dapat Anda perhatikan pada script di atas, jumlah tag<tr> adalah 9 dan setiap di dalam tag <tr> terdapat tag <td> yang masing-masing berjumlah 3.
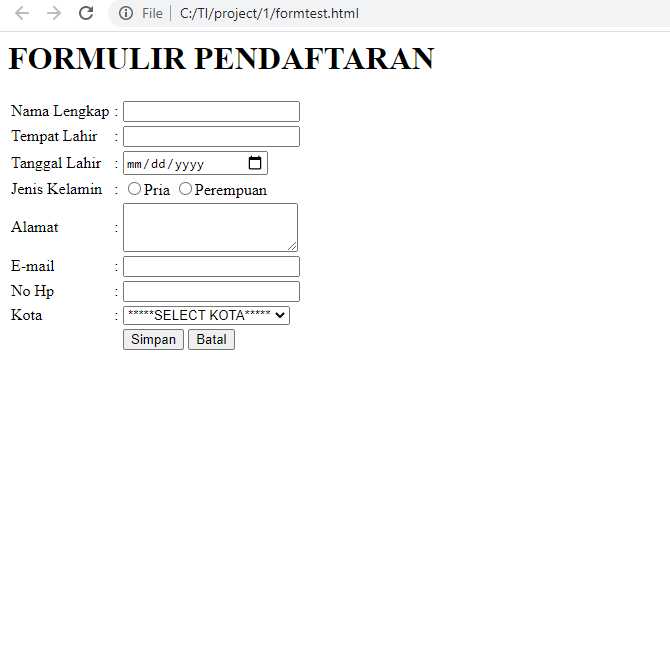
2. Lalu selanjutnya silakan Anda isi setiap baris dan kolom sesuai dengan kebutuhan dan keinginan Anda. Umumnya sebuah form terdiri dari, Nama, Tempat Lahir, Tanggal Lahir, Jenis Kelamin, dan lain sebagainya. Dan tentunya ada button untuk simpan dan batal. Untuk contohnya dapat Anda perhatikan pada script di bawah ini.
Hal yang perlu Anda perhatikan saat membuat form pendaftaran:
- Semua kolom input gunakan tag <input>
- Untuk Nama dan Tempat Lahir gunakan type=”text”
- Tanggal Lahir gunakan type=”date”
- Jenis kelamin gunakan type=”radio” dan tambahkan atribut name. Nilai pada atribut name harus sama, misalnya untuk pria name=”jenis_kelamin” , maka untuk perempuan wajib Anda gunakan nilai yang sama. Karena jika Anda membuat nilai name berbeda, user atau pengguna dapat memilih lebih dari satu jawaban.
- Alamat gunakan tag <textarea> diikuti dengan jumlah cols dan rows, seperti contoh di atas. Karena biasanya jumlah karakter alamat lebih panjang dari karakter lainnya, jadi lebih baik gunakan tag <textarea> saja.
- Email gunakan type=”email”
- No. Hp gunakan type=”number” agar user tidak bisa memasukkan karakter berupa huruf, jadi hanya angka saja yang bisa dimasukkan
- Untuk kota lebih baik gunakan tag <select> untuk memudahkan pengguna agar dapat langsung memilih kota asalnya dibandingkan harus menuliskannya secara manual.
- Untuk tombol simpan gunakan type=”submit” dan batal gunakna type=“reset”.
Nah, untuk hasil dari contoh script di atas dapat Anda lihat pada gambar di bawah ini.